Playing with Processing (Part One)
After a while playing with the Arduino I’ve become interested in Processing which is what the Arduino language and Arduino IDE is based on. Just as the Arduino is a thin layer on top of C, Processing is simply a library for Java that makes playing with computer graphics much easier. So today I’ve decided to play around with it a bit and write about it.
First of all I downloaded the Processing IDE from the Processing website, I downloaded the Linux version as I’m using Ubuntu but you can get a Windows or Mac OSX version as well. Then I decompressed the files and fired up the IDE by executing the “processing” file, I was then greeted by the IDE.

Looks good eh?? It looks almost idendical to the Arduino IDE. I then has a quick read through some of the documentation on the website. The first code snippet I ran was from Processing own tutorial, although I left a small bit of code out. The code for it is below, what it does is draw a circle wherever the mouse cursor currently is.
void setup() {
size(560, 160);
smooth();
}
void draw() {
ellipse(mouseX, mouseY, 80, 80);
}
Yay, it worked!! I love how exciting it is to get instant feedback. I wasn’t sure exactly what the smooth() function did,
I suspected it may have been something to do with anti-aliasing and it turns out I was right after looking at the reference. As you can see from the screen shot it can be used to make pretty snaking patterns.
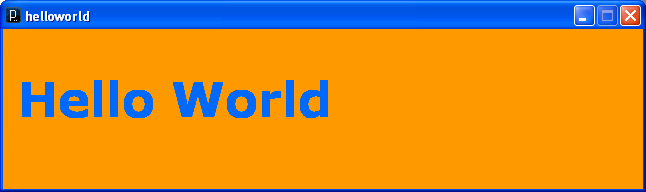
I decided that I wanted to create a sketch that printed “Hello World” because that’s the first program most people write :-). I had a quick look around the documentation on the website and I found the text() function and some example code. I typed that into the IDE but I wanted to use a bigger font, it turns out the font file must be in the /data directory of the sketch.
There is a tool provided that will take a font on your computer and turn it into something Processing can use. To use this tool, go to the “Tools” menu and select “Create Font…” and then in the dialog box that pops up select the font you want and the filename then click OK.
void setup() {
size(640, 160);
background(254, 153, 0);
}
void draw() {
PFont font = loadFont("Verdana-Bold-48.vlw");
textFont(font);
fill(0, 105, 253);
text("Hello World", 15, 88);
}
Clicking the run button produces a large window with “Hello World” written in large letters. It worked! Yay!!! So far it’s been pretty fun playing around with Processing, I hope to do a lot more with it. I want to use it to talk to the Arduino. Perhaps plotting the voltage on the analogue pins over time.

That’s it for now, I hope to have another post on this later in the week. See ya!
graphics processing